
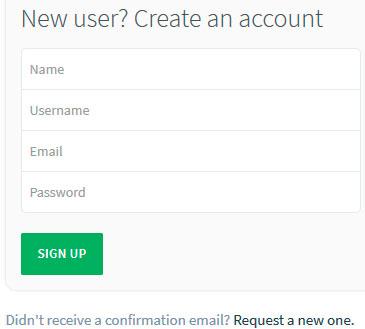
En mi caso lo primero que voy a hacer es dejar de mostrar el formulario que permite el registro de nuevos usuarios, ya que probablemente si estamos trabajando en grupos «cerrados» (como va a ser mi caso) no será necesario disponer de este sistema de petición de cuenta.

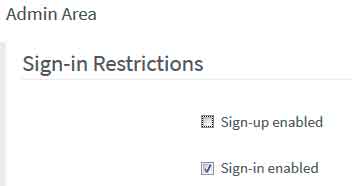
Esta opción se encuentra disponible desde el interfaz de GitLab, tan solo debemos acceder con el usuario root, dirigirnos al menú Settings, desmarcarla y guardar.


Como podemos observar desde aquí podemos hacer varias modificaciones, como añadir textos, redireccionar a alguna página antes o después de que los usuarios se logueen, etc. Pero quizás echemos de menos el poder incluir una imagen personalizada o modificar los textos y enlaces que aparecen por defecto, esta opción si que se encuentra disponible en la versión enterprise de GitLab: http://doc.gitlab.com/ee/customization/branded_login_page.html y aunque hay peticiones para que se incluya esta característica en GitLab CE, por el momento no esta disponible. Pero realmente, podemos hacer ese trabajo de forma «manual» y tener nuestra página de login personalizada en cuestión de minutos.
Partimos de la base que tenemos un servidor GitLab Community Edition instalado mediante omnibus y corriendo tal como vimos en este post: http://blog.malditopc.com/nuestro-propio-servidor-git-con-gitlab.
Los templates de GitLab están diseñados empleando el framework bootstrap y el motor Haml, si desconocemos como funciona este lenguaje de marcado, podemos revisar este enlace en el que encontramos una referencia rápida de como trabajar con Haml: http://haml.info/docs/yardoc/file.REFERENCE.html#using_haml.
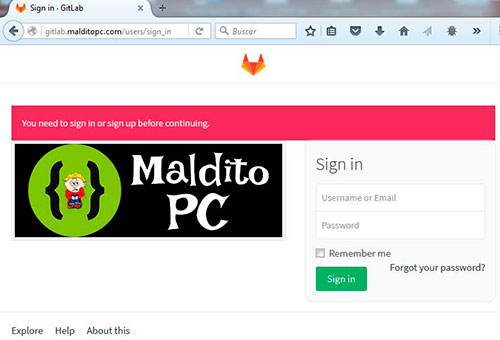
En mi caso lo que voy a hacer es sustituir el texto por defecto que aparece a la izquierda del formulario de login por una imagen. De forma que el aspecto final quedara de la siguiente manera:

Lo primero que debemos hacer es añadir nuestra imagen a la colección de recursos de tipo imagen disponibles para GitLab, para lo cual debemos situarla en /opt/gitlab/embedded/service/gitlab-rails/app/assets/images/.
Una vez añadida nuestra imagen debemos precompilar la misma y añadirla a los recursos estáticos de rails. Esto se debe a la forma de trabajar de rails, los recursos originales existentes en app/assets son precompilados y copiados a public/assets para ser servidos como recursos estáticos por el servidor web, ya que los recursos incluidos en app/assets nunca serán servidos directamente cuando ponemos rails en modo producción.
Lo primero que debemos hacer es cambiar temporalmente los permisos del directorio que alberga los recursos precompilados, permitiendo la escritura al usuario de GitLab (git, salvo que lo hayamos modificado) ya que el proceso de compilación empleara ese usuario aunque lo lancemos como root, lo hacemos en modo recursivo ya que también se actualizara el archivo manifest-xxxx….xxxx.json y es posible que algún otro.
chmod -R o+w /opt/gitlab/embedded/service/gitlab-rails/public/assets/
Lanzamos la precompilación de los recursos, ignoramos el mensaje que nos indica que no hay un repositorio de git:
gitlab-rake assets:precompile
fatal: Not a git repository (or any of the parent directories): .git I, [2016-01-26T10:48:38.906131 #28171] INFO -- : Writing /opt/gitlab/embedded/service/gitlab-rails/public/assets/mpc_gitlab-az19b465680ff41cd1457f3dcfa65.jpg
Restauramos los permisos de public/assets a su estado original:
chmod -R o-w /opt/gitlab/embedded/service/gitlab-rails/public/assets/
Ahora ya podemos modificar la plantilla haml. Cuando modifiquemos archivos haml debemos tener muy presente que estamos trabajando con un lenguaje indentado con tabulación de doble espacio. Si no codificamos el archivo correctamente obtendremos errores 500 al acceder con el navegador.
El archivo que debemos editar, el correspondiente al template de la página de login es: /opt/gitlab/embedded/service/gitlab-rails/app/views/layouts/devise.html.haml. En mi caso ha quedado así:
!!! 5
%html{ lang: "en"}
= render "layouts/head"
%body.ui_charcoal.login-page.application.navless
= render "layouts/header/empty"
= render "layouts/broadcast"
.container.navless-container
.content
= render "layouts/flash"
.row
.col-sm-5.pull-right
= yield
.col-sm-7.brand-holder.pull-left
- if brand_item
%h1
= brand_title
= brand_image
= brand_text
- else
-#%h1 GitLab Maldito PC
= image_tag("mpc_gitlab.jpg", alt: 'Repos Maldito PC', class: "img-responsive img-thumbnail center-block")
- if extra_sign_in_text.present?
= markdown(extra_sign_in_text)
%hr
.container
.footer-links
= link_to "Explore", explore_root_path
= link_to "Help", help_path
= link_to "About this", "http://blog.malditopc.com/"
Como podemos observar en la imagen he utilizado varias clases CSS para mejorar la presentación de la imagen. Como ya hemos comentado antes GitLab emplea el framework Bootstrap 3 para el diseño, al ser un framework tan empleado no es nada difícil encontrar como podemos hacer tal o cual cosa. Una buena referencia, además de la gran documentación existente en su propia Web, es el manual en español de Bootstrap 3 de la magnifica pagina librosweb.es.
Por último es una buena idea reiniciar los servidores web unicorn y nginx:
gitlab-ctl restart unicorn
gitlab-ctl restart nginx
P.D. Otra buena idea es guardar una copia de seguridad de nuestro devise.html.haml modificado, ya que es muy probable que al actualizar GitLab se sobrescriba este archivo. Por eso mismo esta técnica puede ser valida para una pequeña modificación como la que hemos descrito, en caso de modificaciones más profundas sería mejor opción realizar un fork del proyecto GitLab y trabajar directamente con el para poder mantener nuestros cambios con las actualizaciones del proyecto oficial.
